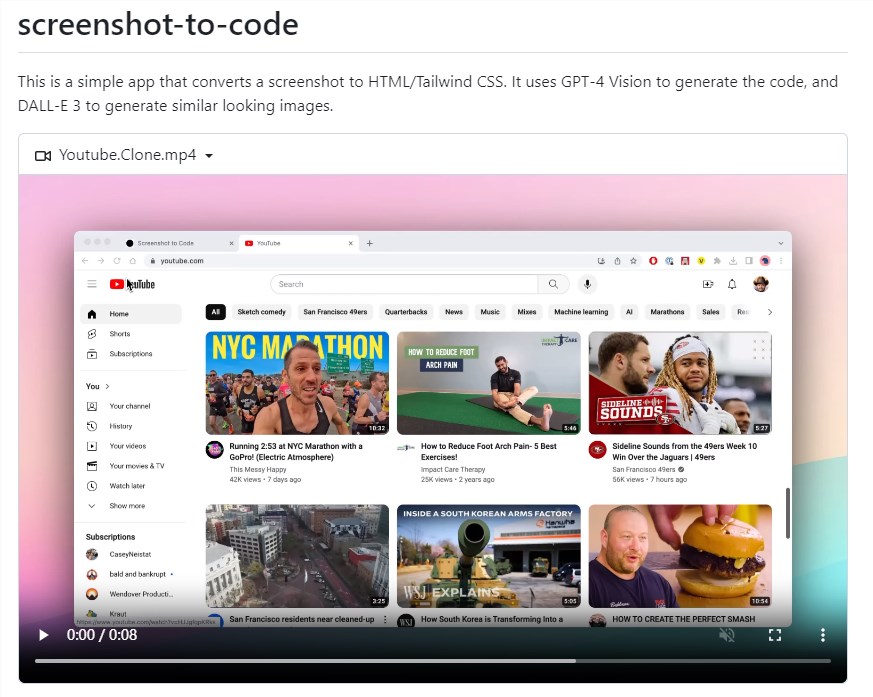
在网页开发领域的不断演变中,一项名为截图转代码(Screenshot-to-Code)的突破性技术引起了广泛关注。这种创新方法利用先进的机器学习算法,将截图转换成功能性代码,显著降低了网页开发的门槛,使得编程技能有限的人也能参与到网页设计中。
工作原理
截图转代码技术允许用户输入截图,然后自动将其转换成HTML、CSS和JavaScript代码。这一过程借助了如GPT-4 Vision和DALL-E 3等高级技术的支持,通过分析截图内容来生成准确且可用的代码片段。此技术还支持URL克隆,提供具有实时预览的代码编辑器,并且还具有AI代码更新功能,从而简化了从视觉设计到功能性网页元素的转换过程。
主要特性与优势
- 自动代码生成:截图转代码工具的核心特性是它们能够从图像自动生成代码。这大大加快了网页开发过程,实现了快速准确的代码生成。
- 框架支持:这些工具支持各种网页开发框架,如Bootstrap和Tailwind CSS,使开发者能够为他们首选的框架生成代码。
- 实时预览和代码编辑:实时预览功能使开发者能够实时看到他们的代码在运行,有助于立即发现并纠正错误。此外,集成的代码编辑器允许对生成的代码进行自定义修改。
- 节省时间和精力:通过自动化代码生成,这些工具显著节省了大量时间和精力,特别是对于那些新入网页开发领域或在紧迫时间内工作的人来说。
- 提高准确性和一致性:技术确保生成的代码准确反映实际设计,从而产生更一致和可靠的代码。
- 可及性和赋权:截图转代码技术最深远的影响可能是其使网页开发对更广泛的受众群体更易接近,包括对编码不熟悉的个人。
应用和实际用途
截图转代码是一种多功能工具,适用于多种场景。它特别适用于创建网页、应用程序、登陆页面、仪表板、表单、按钮和菜单,无需具备广泛的编码知识。这个工具对设计师、市场营销人员、学生、业余爱好者和专业人士都有益,允许他们快速有效地将视觉创意变为现实。
挑战和局限性
尽管具有许多优势,截图转代码技术并非没有挑战。一个重要的局限性是它在处理动态内容时的脆弱性。这项技术经常需要人工干预,因为设计的微小变化可能导致生成的代码出现差异。此外,虽然它有助于创建基本结构,但可能无法始终捕捉复杂网页设计的细










 394914567
394914567
 @code0739
@code0739